Как создать веб-сайт с нуля
В этом разделе мы расскажем вам все, что вам нужно знать, как создать сайт с нуля. Есть пять вещей, которые нужно изучить:
- Как купить домен
- Как приобрести хостинг
- Как писать в HTML
- Как создать стиль в CSS
- Как работать на JavaScript
Для начала давайте определимся, что такое простой веб-сайт. Для целей этого руководства это небольшой веб-сайт, рекламирующий то, что вы делаете, и предоставляющий контактные данные будущих клиентов. Предполагается, что он отвечает на три вопроса:
- Кто вы?
- Что вы делаете?
- Как с вами связаться?
Одной-трех страниц будет достаточно, чтобы предоставить посетителю всю эту информацию. Используя HTML и CSS, вы можете не только придать веб-сайту простую функциональность, но и заставить его хорошо выглядеть — на этом ресурсе Вы сможете заказать лендинг пейдж Могилёве.
Если вы хотите знать, как создать веб-сайт с нуля, который имеет такие функции, как предоставление каких-либо функций электронной коммерции или ведение блога, вам нужно будет больше узнать о веб-разработке, включая внутренний язык программирования. “Подождите, что такое бэкэнд?” вы можете спросить нас сейчас.
Ответ — фальшиво сложный, что означает, что он выглядит сложным, но на самом деле прост. Если вы видите это на своем мониторе, значит, это интерфейс. Если вы не можете, это бэкэнд. Кнопки, изображения, текст — вот интерфейс. Как ваш сайт обрабатывает заказ на специальные часы Lego с Дартом Вейдером? Это бэк-энд.

Чтобы закодировать серверную часть вашего веб-сайта, вам нужно будет изучить дополнительный язык программирования, такой как JavaScript. Мы не рекомендуем пытаться сделать это самостоятельно. Когда речь идет непосредственно о деньгах, как в случае с интернет-магазином, лучше доверить это дело опытному профессионалу.
Однако простой веб-сайт — это совсем другое дело. Вы можете сделать это сами.
С учетом сказанного, давайте углубимся в то, как создать веб-сайт с нуля.
Создать сайт — как мне купить домен?
Прежде чем мы расскажем вам, как купить домен, было бы неплохо узнать, что такое домен.
Точно так же, как у вас есть адрес в реальном мире, у вашего веб-сайта тоже должен быть адрес в Интернете.Домен — это ваш адрес www.bitdegree.org это наше.
Хорошо, как зарегистрировать домен? Во-первых, вам нужно подумать о некоторых возможностях, которые будут представлять, кто вы и чем занимаетесь. Если вы создаете персональный веб-сайт для продвижения себя, вам следует подумать о том, чтобы назвать его namesurname.com .
Если ваше имя сложное, вам, возможно, придется проявить творческий подход. Имейте в виду, что адрес веб-сайта .com считается самым респектабельным во многих отраслях. Старайтесь получить его, когда это возможно.

Не забывайте, что имя должно быть связано с тем, чем вы занимаетесь и кто вы есть.
Когда вы остановитесь на некоторых вариантах доменного имени, вам нужно будет проверить, какие из них доступны, с помощью проверки доступности домена. Как только вы определитесь с нужным именем, вам придется купить права на нужный вам домен.
Это самый первый шаг к созданию веб-сайта с нуля. Обычно выбранный вами хостинг-провайдер позволяет вам купить домен в рамках процесса настройки хостинга.
Как мне найти хостинг?
Существуют сотни провайдеров веб-хостинга, предлагающих услуги по всему миру. Выбор одного из них может оказаться трудным решением. Вот список самых популярных из них, которые вы можете просмотреть, изучить и принять решение:
- Хостингер
- BlueHost
- Сайтограунд
- ХостГатор
- iPage
- Хостинг A2
- MDDHosting
- ГоДдэди
- InMotion
- FastComet
Независимо от того, какой веб-сайт вы выберете, на нем должно быть много руководств о том, как создать веб-сайт с нуля, используя их платформу. Если они этого не делают, избегайте его использования.
После того, как у вас есть решение для размещения и доменное имя, пришло время приступить к разработке вашего сайта.
Создать сайт — что такое HTML?

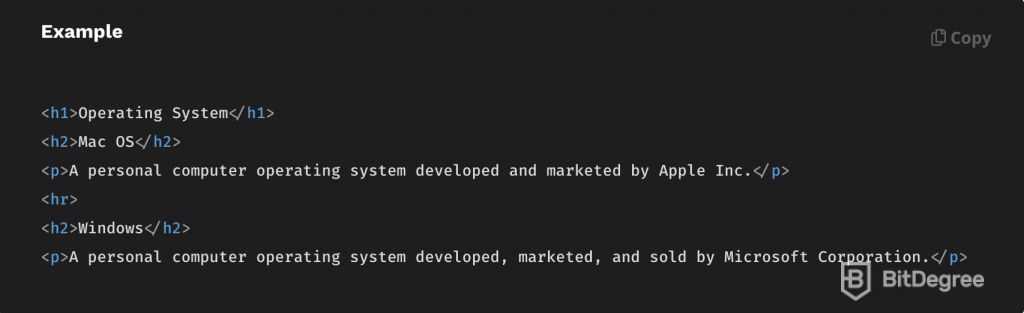
HTML (или язык разметки гипертекста) не является языком программирования, несмотря на то, что многие люди, кажется, думают. HTML отвечает за то, чтобы элементы вашего сайта функционировали. Это как строительные леса, на которых вы строите сайт, и важный инструмент для освоения на вашем пути к обучению созданию веб-сайта с нуля.
HTML сообщает вашему сайту, какой текст должен быть на странице, где должны быть изображения, куда ссылки, если таковые имеются, должны перенаправлять пользователя.
Чтобы увидеть, как выглядит HTML-код на веб-сайте, допустим, bitdegree.org , откройте веб-сайт в веб-браузере Google Chrome, щелкните правой кнопкой мыши в любом месте страницы и выберите пункт Просмотреть источник страницы.
Если в самом верху указано, что вы смотрите на HTML-код для bitdegree.org . Однако BDG — это сложный веб-сайт. Он также использует такие вещи, как JavaScript, чтобы заставить его работать.
Не отчаивайтесь, ваш сайт будет намного проще, чем BitDegree, вам не понадобится более 3000 строк кода, чтобы заставить его работать так, как вы хотите.
Хорошо, у вас есть некоторое представление о том, что такое HTML, теперь пришло время узнать, как создать веб-сайт с нуля, используя HTML.
В Интернете есть сотни курсов, руководств и руководств по HTML. Мы также написали учебник о том, как быстро выучить HTML на BitDegree. В этом руководстве вы узнаете все, что вам нужно знать, чтобы начать и быстро освоить HTML.
Кроме того, Udacity предлагает отличный курс по HTML и CSS , который должен помочь вам научиться использовать CSS наряду с HTML.
Что такое CSS?
Вы просто не можете написать руководство «Как создать веб-сайт с нуля», не упомянув CSS. Хотя мы рассмотрели, что HTML отвечает за отображение вашего контента на веб-сайте, CSS используется для его оформления.
Конечно, некоторые могут подумать, что сейчас это жизненно важно для веб-сайта, но подумайте об этом, вы действительно думаете, что веб-сайт с простым текстом стоит посетить? Я думаю, что нет.
CSS помогает вашему сайту выглядеть привлекательным. Хотя это может и не помочь с интерактивностью (подробнее об этом позже в разделе JavaScript), это, несомненно, повысит качество вашего веб-сайта.
Если вы хотите разработать веб-сайт, вам нужно изучить CSS. Чаще всего изучение CSS предлагается наряду с изучением HTML. Чтобы изучить их оба, я бы посоветовал отправиться в Udacity и ознакомиться с их курсом HTML и CSS.
Что такое JavaScript?

В то время как HTML и CSS являются языками, которые только сообщают вашему браузеру, как сгенерировать страницу, JavaScript является настоящим языком программирования. Это важно знать каждому интерфейсному разработчику.
Зачем вам нужен JavaScript? Допустим, вы создаете персональный сайт. Он состоит из трех разделов: ГЛАВНАЯ СТРАНИЦА, ПОРТФОЛИО ГРАФИЧЕСКОГО ДИЗАЙНА и СВЯЖИТЕСЬ СО МНОЙ. Вы можете вставить ссылки, ведущие пользователя к различным разделам вверху, используя HTML, а затем оформить эту ссылку так, чтобы она выглядела как нажимаемая кнопка с помощью CSS.
Для базового веб-сайта это нормально. Но что, если вы хотите увлечься им и добавить несколько анимаций? С помощью простого JavaScript вы можете создавать довольно крутые вещи.
Если вы серьезно относитесь к тому, чтобы узнать, как создать веб-сайт с нуля по-настоящему, вам нужно знать все три: HTML для создания строительных лесов, CSS для оформления и JavaScript для функциональности.
Программное обеспечение для создания веб-сайта — создать сайт
Хорошо, допустим, вы узнали, что вам нужно сделать, чтобы создать сайт своей мечты, используя HTML, CSS и JavaScript. Вы знаете, как определить нужные элементы, как они выглядят и что они делают.
Это не заставит ваш сайт волшебным образом появиться из ниоткуда. Вам нужно будет написать код в файлах .html, .css и .js и загрузить их на свой сайт через хостинг-провайдера.
Но какие инструменты вам нужны для его создания, если вы знаете, как создать веб-сайт с нуля?
IDEs
IDE, или интегрированные среды разработки, представляют собой специализированные части программного обеспечения, которые содержат все необходимое для создания веб-сайта или автономного приложения.
Хотя лучшие IDE, такие как WebStorm, Visual Studio Code или Adobe Dreamweaver, обладают сотнями великолепно звучащих функций, включая предварительный просмотр вашего веб-сайта в реальном времени, правда в том, что они, вероятно, не понадобятся вам для вашего проекта.
Если ваше реальное намерение не состоит в том, чтобы научиться создавать веб-сайт с нуля в широком масштабе, покупка IDE для веб-разработки является полным излишеством. Вместо этого вы должны получить улучшенный текстовый редактор.
Усовершенствованные текстовые редакторы
Специализированный бесплатный (с открытым исходным кодом) текстовый редактор — это все, что вам нужно, чтобы научиться создавать веб-сайт с нуля, а затем пойти и сделать это, чтобы вывести свой бизнес в Интернет.
 Существует множество доступных инструментов на выбор. Возможно, вы захотите взглянуть на Atom, Notepad ++, Vim или Brackets.
Существует множество доступных инструментов на выбор. Возможно, вы захотите взглянуть на Atom, Notepad ++, Vim или Brackets.
Как все это работает? Это очень просто. Вы создаете новый документ, оформляете его в соответствии с HTML и сохраняете с расширением .html, например index.html , например.
Затем вы связываете свой файл .css, чтобы управлять тем, как выглядят элементы в HTML-каркасе. Это все, что вам нужно для создания простой веб-страницы.
“Хорошо”, — спросите вы сейчас. “Это просто текст, откуда мне знать, как будет выглядеть моя страница в Интернете?”
Легко. Вам просто нужно открыть HTML-файл с помощью любого интернет-браузера.
Используя выбранный вами текстовый редактор и веб-браузер, вы можете изменять и формировать свою страницу до тех пор, пока не будете довольны. В это время загрузите файлы через своего хостинг-провайдера, и веб-сайт скоро заработает.
Автоматизированные инструменты
Хотя здорово, что вы смотрите на то, как создать веб-сайт с нуля, могут возникнуть проблемы. Вы можете создать простой веб-сайт, чтобы люди знали, кто вы, чем занимаетесь и как с вами связаться.
Но что произойдет, если вы решите добавить блог?
Да, вы сможете добавить blog.html и свяжите его с остальной частью веб-сайта, но публикация новых сообщений будет крайне раздражающей без какого-либо внутреннего решения, которое упрощает добавление нового контента.
Есть более простые способы сделать это!

Плюсы
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nanodegree
- Подходит для предприятий
- Оплаченные сертификаты об окончании обучения

Плюсы
- Огромное разнообразие курсов
- Простая навигация
- Никаких технических проблем
Основные функции
- Огромное разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты о завершении

Плюсы
- Простота в использовании
- Предлагает качественный контент
- Очень прозрачно с их ценообразованием
Основные функции
- Бесплатные сертификаты о завершении
- Сосредоточен на навыках работы с данными
- Гибкий график обучения
WordPress
 Есть причина, по которой большая часть Интернета построена на WordPress. Это система управления контентом с богатой библиотекой шаблонов и плагинов. Если вам нужно, чтобы ваш сайт что-то делал, скорее всего, для этого есть плагин WordPress.
Есть причина, по которой большая часть Интернета построена на WordPress. Это система управления контентом с богатой библиотекой шаблонов и плагинов. Если вам нужно, чтобы ваш сайт что-то делал, скорее всего, для этого есть плагин WordPress.
Настроить свой веб-сайт с помощью WordPress в 100 раз проще, чем писать его самостоятельно. У всех ведущих хостинг-провайдеров есть инструменты для автоматической настройки вашего сайта на WordPress. Когда это будет сделано, вы войдете в WordPress и сможете изменять темы, добавлять плагины и добавлять контент (изображения, текст, видео), который вы хотите.
Если вы пытались научиться создавать веб-сайт с нуля и отказались от использования WordPress, ваши знания не пропадут даром. В конце концов, вы можете взять тему WordPress и настроить ее самостоятельно, используя навыки CSS, которые вы изучили.
Услуги по созданию веб-сайтов
Вы определенно можете научиться создавать веб-сайт с нуля, но есть люди, которые научились этому много лет назад. Эти люди создавали веб-сайты, которые позволяли вам перетаскивать элементы, чтобы создать свой собственный веб-сайт.
Веб-сайт внутри веб-сайта, не так ли?
Создатели сайтов, подобные этому, активно рекламируют на YouTube, скорее всего, вы хотя бы слышали о них. Если вы этого не сделали, они находятся в нескольких минутах поиска в Google. Для большинства целей эти инструменты — быстрый и простой способ создать красивый простой веб-сайт.
Несколько советов — создать сайт
Имейте в виду, что новейшие тенденции веб-сайтов, как правило, в значительной степени зависят от изображений. Вероятно, вам понадобится много высококачественных, профессионально сделанных фотографий.
Совет профессионала: запустите эти изображения с помощью инструмента, найденного в kraken.веб-сайт io. Это уменьшит размер файла изображения без существенного ухудшения качества, что ускорит загрузку вашего сайта.
Быстрое время загрузки очень важно для удобства пользователей. Общепринятая логика заключается в том, что чем быстрее загружается ваш сайт, тем больше вероятность того, что посетитель останется и будет просматривать его.
Самые актуальные находки
Просмотрите нашу коллекцию самых подробных статей, руководств и руководств, связанных с онлайн-платформой обучения. Всегда будьте в курсе и принимайте обоснованные решения!

Как стать аналитиком данных: узнайте, как это сделать
Полное руководство о том, как стать аналитиком данных: откройте для себя карьерный путь аналитика данных и узнайте, как самостоятельно стать аналитиком данных.

Как пройти домашнее обучение — краткое руководство
Что такое домашнее обучение? Что вам нужно знать, чтобы начать? Читайте дальше, чтобы узнать советы и рекомендации по обучению дома.

Готовы активизировать свою электронную игру? Пройдите эти онлайн-курсы Excel, быстро учитесь и станьте экспертом в кратчайшие сроки!
Заключение
Как создать сайт с нуля в TL;DR версии? Это может быть простым или сложным.В зависимости от выбранного вами метода. Если вы решите научиться программировать, это будет сложно, но в конечном итоге полезно.
С другой стороны, использование одного из многочисленных доступных конструкторов веб-сайтов значительно упростит процесс.
Если вы хотите испытать себя, сначала начните изучать HTML и CSS. Пока не покупайте домен или хостинг, просто откройте файлы HTML и CSS в своем браузере. Создайте свой веб-сайт, используя улучшенный текстовый редактор, который вам нравится — смотрите Анализ Вашего сайта – БЕСПЛАТНО
Как только вы узнаете, как сделать HTML и CSS волшебными, изучите основы JavaScript, чтобы украсить свой сайт эффектными переходами и любой необходимой вам функциональностью. В конце концов, это некоторые из основных элементов становления веб-разработчиком!
Когда у вас будет то, что вам нужно, начните создавать файлы веб-сайта, которые вам понадобятся. Как только у вас будет страница, которая вам нужна, продолжайте, покупайте домен и хостинг. У поставщиков (по крайней мере, у хороших) будут учебные пособия по размещению всего этого в Интернете.